Chúng tôi hiểu rằng việc sao chép và dán mã AdSense của bạn đôi khi có thể gây bối rối, đặc biệt nếu bạn mới lạ với HTML và việc thiết kế trang web. Hướng dẫn này sẽ bao hàm một số khái niệm cơ bản về HTML, đưa ra hai ví dụ về việc dán mã bằng cách sử dụng hai loại trình soạn thảo web khác nhau, và thảo luận các vấn đề phổ biến mà bạn có thể gặp sau khi dán mã AdSense.
Lưu ý: Nếu bạn muốn có một trình hướng dẫn học bằng video hơn là một hướng dẫn bằng văn bản, bạn có thể xem Giới thiệu về Trợ giúp với Mã Quảng cáo (chỉ bằng tiếng Anh) của chúng tôi, một giới thiệu trực quan bao hàm tài liệu giống như hướng dẫn này, bắt đầu trên tờ chiếu số 7.
Hướng dẫn này bao hàm nhiều chủ đề, do đó bạn có thể tùy ý chuyển đến một phần cụ thể:
- Sao chép mã AdSense của bạn
- Dán mã AdSense của bạn
- Khái niệm cơ bản về HTML
a. Cách xem mã nguồn của bạn
b. Nên tìm gì trong mã nguồn HTML của bạn - Dán bằng cách sử dụng các trình soạn thảo WYSIWYG
a. Sử dụng Code View
b. Sử dụng HTML Insert - Các Vấn đề Phổ biến
a. Dán mã của bạn một cách chính xác
b. Tìm mã HTML thừa được thêm vào
c. Hãy kiên nhẫn sau khi dán mã của bạn
d. Sử dụng các định dạng quảng cáo phù hợp với cách bố trí trang web của bạn - Các Nguồn Bổ sung
Trước hết, bạn sẽ cần phải định vị mã AdSense của bạn, được tìm thấy trong hộp Mã AdSense của bạn nằm trên trang 'Nhận Mã Quảng Cáo' dưới tab Thiết Lập AdSense trong các trang của tài khoản của bạn. Đây là mã bạn sẽ sao chép và dán vào mã nguồn HTML của trang web của bạn.
Để sao chép mã của bạn, hãy đánh dấu toàn bộ nội dung của hộp Mã AdSense của bạn bằng cách bấm bất kỳ chỗ nào trong hộp này bằng con chuột của bạn. Bạn sẽ biết mã đã được chọn khi toàn bộ nội dung của hộp được đánh dấu bằng màu xanh.
Tiếp theo, từ trình đơn Edit của trình duyệt của bạn hãy chọn Copy để sao chép vùng được đánh dấu. Nếu bạn không muốn dán mã của bạn trực tiếp vào mã nguồn HTML của trang web của bạn, bạn có thể dán nó vào một ứng dụng thay thế như Notepad trong khi bạn truy cập mã nguồn của bạn trong các phần sau.
2. Dán mã AdSense của bạnTrong phần này, chúng tôi bao hàm việc dán mã vào mã nguồn HTML của trang web của bạn. Nếu bạn không quen thuộc với HTML, hãy chuyển đến bước 3.
Để hiển thị các quảng cáo Google trên trang web của bạn, một điều rất quan trọng là bạn phải sao chép mã quảng cáo một cách chính xác như nó xuất hiện trên tab Thiết Lập AdSense của tài khoản của bạn và dán nó một cách trực tiếp vào mã nguồn HTML của các trang web của bạn mà không có bất kỳ sửa đổi nào. Việc sửa đổi mã quảng cáo là vi phạm các chính sách chương trình của chúng tôi và có thể dẫn đến các lỗi trên trang web của bạn.
Sau khi sao chép mã AdSense của bạn, hãy quay lại desktop và mở trình soạn thảo HTML của bạn. Khi bạn đã truy cập mã nguồn HTML của bạn, hãy bấm vào điểm mà bạn muốn đặt mã quảng cáo của bạn ở đó và chọn Paste từ trình đơn Edit.
Khi bạn đã hoàn thành việc dán mã vào các trang web, bạn sẽ cần phải lưu các thay đổi và tải lên hoặc xuất bản các trang web được cập nhật lên máy chủ của bạn. Nếu bạn gặp khó khăn khi tải lên máy chủ của bạn, xin vui lòng liên lạc với công ty lưu trữ web của bạn. Hãy ghi nhớ rằng sau khi bạn đã dán mã quảng cáo vào mã nguồn HTML, mã đó phải giống hệt như mã quảng cáo được hiển thị trong tài khoản AdSense của bạn.
Nếu được thực hiện đúng cách, quảng cáo Google sẽ xuất hiện gần như ngay lập tức.
3. Khái niệm cơ bản về HTMLNếu bạn không quen thuộc với HTML, hãy cho phép chúng tôi cung cấp cho bạn một ít thông tin. HTML (Hyper Text Markup Language - Ngôn ngữ Đánh dấu Siêu Văn bản) là ngôn ngữ lập trình để soạn các trang web. Ngôn ngữ mã hoá này được sử dụng trên World Wide Web. Các trình duyệt web đọc HTML để hiển thị nội dung của một trang web.
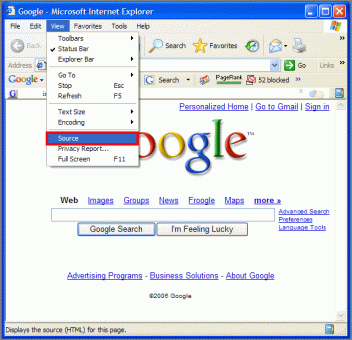
3a. Cách xem mã nguồn của bạnNếu bạn muốn xem một tài liệu HTML (còn được gọi là 'mã nguồn'), trước tiên hãy mở trình duyệt web của bạn. Sau đó đi tới trang có mã nguồn mà bạn muốn xem và bấm vào View trên thanh trình đơn đầu màn hình. Tiếp theo, chọn Source nếu bạn đang sử dụng Internet Explorer
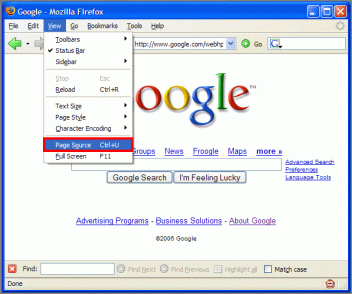
hoặc Page Source nếu bạn đang sử dụng Firefox.
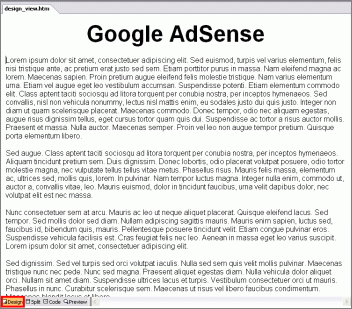
Tài liệu HTML chứa mã nguồn của trang web đó sẽ xuất hiện trên màn hình.
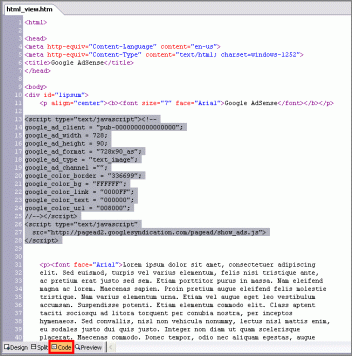
3b. Nên tìm gì trong mã nguồn HTML của bạnMỗi tài liệu HTML chứa các nhãn trong dấu móc để cho trình duyệt web biết cách hiển thị các yếu tố của HTML. Tất cả các yếu tố HTML bắt đầu bằng một nhãn mở (< >) và kết thúc bằng một nhãn đóng (). Tất cả các tài liệu HTML đều có cấu trúc cơ bản sau:
Nhãn mở báo cho trình duyệt rằng đây là chỗ bắt đầu của tài liệu HTML của bạn. Nhãn mở chứa các thông tin đầu mục của bạn và không xem được khi bạn xem trang web trong trình duyệt của bạn. Bất kỳ văn bản nào được hiển thị giữa các nhãn BODY ( và ) sẽ được hiển thị trong trình duyệt của bạn. Nhãn đóng báo cho trình duyệt của bạn rằng đây là chỗ kết thúc tài liệu HTML của bạn.
Để quảng cáo xuất hiện đúng cách, bạn sẽ cần phải đặt mã quảng cáo của bạn giữa nhãn mở và nhãn đóng của mã nguồn của bạn.
Nếu bạn gặp khó khăn khi tìm các nhãn , hãy thử nhấn phím 'CTRL' và 'F' trên máy tính, hoặc các phím 'COMMAND' và 'F' trên máy tính Mac để mở hộp Find. Sau đó gõ '
Nếu bạn đang sử dụng một trình soạn thảo HTML hỗ trợ thiết kế, thường được đề cập là WYSIWYG (Những gì Bạn Thấy là Những gì Bạn Có), nó có thể sử dụng tính năng Code View, chứa các giao diện HTML, Design/Normal, và Preview. Hoặc, trình soạn thảo của bạn có thể sử dụng tính năng HTML Insert, sử dụng tab trình đơn 'Insert'. Nếu bạn không thể định vị mã nguồn HTML của trang web của bạn trong trình soạn thảo WYSYWIG của bạn, xin vui lòng liên lạc với nhóm hỗ trợ cho phần mềm soạn thảo HTML của bạn để được hướng dẫn cụ thể về cách định vị giao diện này.
Trong các phần tiếp theo, chúng tôi sẽ đưa ra các ví dụ về việc dán mã AdSense bằng cách sử dụng Code View lẫn tính năng HTML Insert. Bởi vì mỗi trình soạn thảo đều khác nhau, và bởi vì chỉ mình bạn biết rằng bạn muốn xây dựng các trang web của bạn như thế nào, chúng tôi không thể cho bạn những hướng dẫn chính xác để dán mã quảng cáo của bạn. Tuy nhiên, chúng tôi hy vọng bạn sẽ thấy các ví dụ này là hữu ích.
Bạn cũng có thể muốn xem các nhà xuất bản khác thực thi AdSense như thế nào bằng cách sử dụng trình soạn thảo HTML cụ thể của bạn tại Diễn đàn Trợ giúp AdSense (chỉ bằng tiếng Anh).
4a. Sử dụng Code ViewNếu trình soạn thảo web của bạn sử dụng tính năng Code View, xin vui lòng làm theo các hướng dẫn sau để dán mã AdSense của bạn.
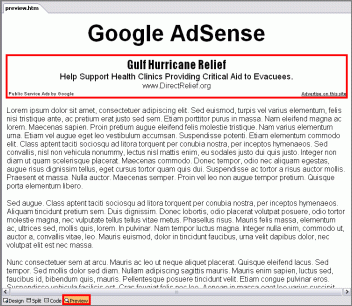
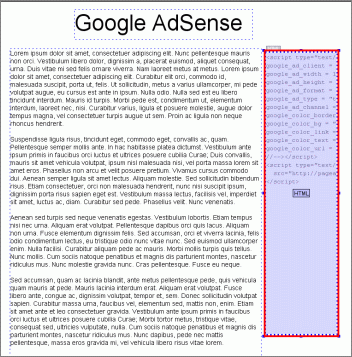
Sử dụng trình soạn thảo của bạn, mở trang web mà bạn muốn hiển thị AdSense trên đó. Trong giao diện Normal hoặc Design, chọn vị trí trong tài liệu của bạn mà bạn muốn đặt AdSense tại đó. Trong ví dụ này, chúng tôi sẽ đặt một đơn vị quảng cáo bảng dẫn dưới tiêu đề.
Sao chép mã quảng cáo từ hộp văn bản Mã AdSense của bạn.
Trong trình soạn thảo của bạn, chuyển sang giao diện HTML. Dán mã quảng cáo giữa các nhãn and -- nơi con trỏ nhấp nháy. Việc dán mã quảng cáo ngoài các nhãn sẽ làm quảng cáo không xuất hiện một cách đúng đắn.
Đi tới tab Preview của trình soạn thảo của bạn để xác nhận rằng mã quảng cáo đã được dán một cách chính xác. Nếu làm đúng, bạn sẽ thấy các quảng cáo.
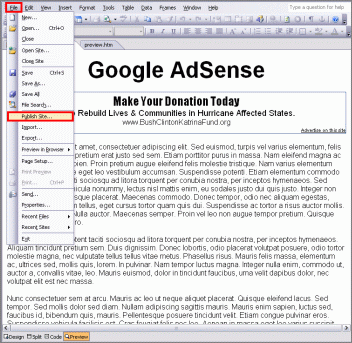
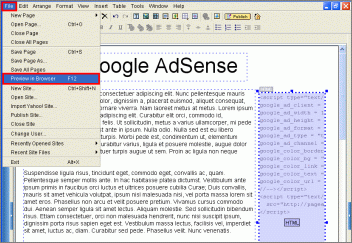
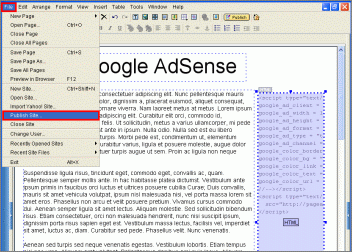
Nếu bạn hài lòng với kết quả, hãy đi tới File trong trình đơn của bạn và bấm vào Publish Web.... Việc này sẽ tải trang web của bạn lên web với các quảng cáo Google đã được thực hiện.
4b. Sử dụng HTML InsertNếu trình soạn thảo web của bạn sử dụng tính năng HTML Insert, xin vui lòng làm theo các hướng dẫn sau để dán mã AdSense của bạn.
Trước hết, hãy sao chép mã AdSense của bạn từ hộp Mã AdSense của bạn trong tài khoản của bạn
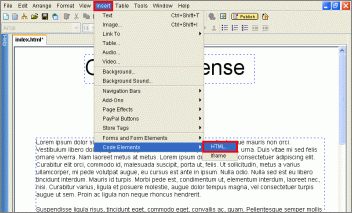
Tiếp theo, sử dụng trình soạn thảo của bạn, mở trang web mà bạn muốn hiển thị AdSense trên đó. Bấm vào tùy chọn Insert trên thanh công cụ, rồi kéo xuống và bấm vào HTML.
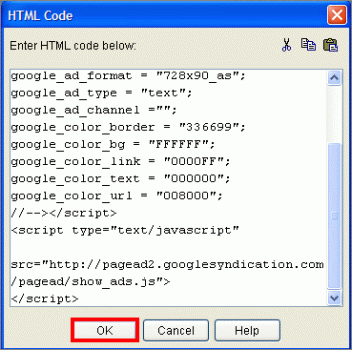
Một Hộp Mã HTML sẽ xuất hiện ngay. Dán mã AdSense của bạn vào hộp đó và bấm vào OK.
Sau khi làm như vậy, một hộp HTML mới sẽ xuất hiện. Bạn có thể di chuyển hộp này đến bất kỳ vị trí nào trên trang web của bạn, nhưng bạn không thể che lấp hộp HTML bằng bất kỳ hộp văn bản hay đồ họa nào khác trên trang web. Việc che lấp đó sẽ ngăn cản quảng cáo của bạn xuất hiện hoặc tạo lỗi khi bạn tải lên trang web. Cũng xin ghi nhớ rằng bạn có thể điều chỉnh kích thước của hộp HTML để phù hợp với cách bố trí của bạn. Trong ví dụ này, chúng tôi đã định lại kích thước cho hộp HTML để mã quảng cáo nhà chọc trời vừa vặn với thanh nách của trang web này.
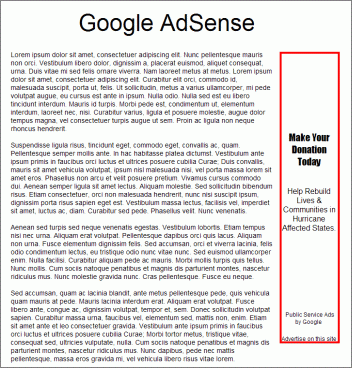
Trong trường hợp này, bạn có thể thấy đơn vị quảng cáo dạng nhà chọc trời được thực thi tại cạnh phải của trang web. Xin vui lòng chắc chắn chọn một định dạng quảng cáo phù hợp với khoảng trống trên trang web của bạn.
Nếu bạn hài lòng với việc sắp xếp quảng cáo, hãy đi tới File và bấm vào Publish. Nếu được thực hiện một cách đúng đắn, các quảng cáo Google sẽ xuất hiện gần như ngay lập tức.
5. Các Vấn đề Phổ biếnSau khi dán mã AdSense và xuất bản trang web của bạn, bạn có thể thấy các quảng cáo dịch vụ công cộng hoặc không có quảng cáo nào trong vòng 48 giờ. Nếu bạn tiếp tục gặp khó khăn với các quảng cáo của bạn sau khi chờ 48 giờ, bạn có thể tự mình gỡ rối cho các quảng cáo bằng cách đọc các phần sau.
5a. Dán mã của bạn một cách chính xácNếu bạn không thấy một đơn vị quảng cáo xuất hiện trên trang web của bạn, hoặc nếu bạn thấy lỗi trên trang web của bạn, chẳng hạn mã quảng cáo HTML xuất hiện, hãy kiểm tra mã nguồn HTML của trang web của bạn để chắc chắn mã AdSense trên trang web của bạn giống hệt như mã AdSense trong các trang của tài khoản của bạn.
Để kiểm tra mã nguồn HTML của trang web của bạn, hãy làm theo các bước sau:
- Mở cửa sổ trình duyệt và xem trang web của bạn.
- Dưới tab View của trình duyệt của bạn, chọn Source trong Internet Explorer hoặc Page Source trong Firefox. Một tài liệu văn bản hiển thị mã HTML của trang web của bạn sẽ bật lên.
- Nhấn phím Ctrl và F, hoặc phím COMMAND và F nếu bạn sử dụng Mac. Việc này sẽ dẫn đến hộp Find. Gõ 'google_ad' vào hộp đó và nhấn 'Enter' để định vị mã quảng cáo của bạn.
- Tiếp theo, mở tài khoản AdSense của bạn trong một cửa sổ trình duyệt mới và đi tới hộp Mã AdSense của bạn, dưới tab Thiết Lập AdSense. Trên màn hình của bạn, hãy đặt mã nguồn HTML của bạn kế bên mã quảng cáo trong hộp Mã AdSense của bạn. Hãy so sánh mã quảng cáo và đảm bảo rằng nó giống hệt nhau trên cả hai trang.
Lý do phổ biến nhất cho việc các nhà xuất bản không thấy quảng cáo của họ là mã đã được sao chép không chính xác.
5b. Tìm mã HTML thừa đã được thêm vào mã quảng cáo của bạnNếu mã quảng cáo trong mã nguồn của trang web đang hoạt động của bạn khác với mã quảng cáo trong tài khoản của bạn, có thể là công ty lưu trữ web của bạn tự động bao gồm hoặc thay đổi các nhãn nhất định khi bạn đặt mã lên trang web của bạn. Bạn có thể thấy mã HTML thừa đó chẳng hạn các nhãn '
' hoặc đã xuất hiện trong mã quảng cáo của bạn, như trong ví dụ dưới đây. Mã quảng cáo cũng có thể được định dạng lại để xuất hiện trên một dòng. Ngoài ra, đôi khi các khai báo "Javascript" đã bị xoá bỏ khỏi mã quảng cáo của bạn.
Nếu bạn tin chắc rằng bạn đã dán mã vào giao diện HTML của trình soạn thảo WYSIWYG của bạn một cách chính xác như nó xuất hiện trong tài khoản của bạn, bạn nên liên lạc với công ty lưu trữ web của bạn về bất kỳ thay đổi nào mà bạn thấy đối với mã quảng cáo của bạn, chẳng hạn việc định dạng lại hoặc các nhãn thừa.
5c. Hãy kiên nhẫn sau khi dán mã quảng cáo của bạnNếu bạn thấy các quảng cáo dịch vụ công cộng (còn được gọi là PSA) sau khi đặt mã quảng cáo của bạn, bạn có thể chỉ cần cho máy trườn của chúng tôi một cơ hội để truy cập trang web của bạn. Việc này thường diễn ra trong vòng 30 phút sau khi thực thi mã quảng cáo, nhưng có thể mất đến 48 giờ. Khi trang web của bạn được xem và mã Javascript được thi hành, máy trườn của chúng tôi được gọi vào các trang web của bạn. Vì lý do này, chúng tôi khuyên bạn nên truy cập mọi trang web mà bạn đã đặt mã quảng cáo trên đó để đảm bảo trang nào cũng được trườn. Thường có thể giải quyết các vấn đề PSA bằng cách làm điều đó, rồi chờ đợi vài giờ.
Nếu bạn tiếp tục thấy các PSA sau 48 giờ, xin vui lòng xem Thuật sĩ Gỡ rối hoặc Trung tâm Trợ giúp của chúng tôi.
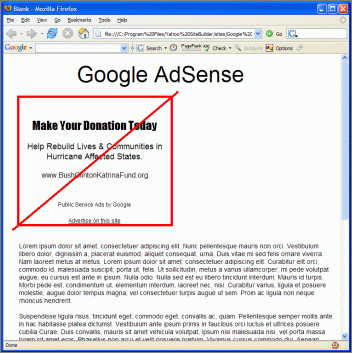
5d. Sử dụng các định dạng quảng cáo phù hợp với cách bố trí trang web của bạnNếu bạn sử dụng một định dạng quảng cáo không thích hợp, cách bố trí trang web của bạn có thể bị ảnh hưởng. Ví dụ, trong ví dụ sau, một định dạng hình vuông hoặc nhà chọc trời sẽ đẩy nội dung của trang web xuống dưới.
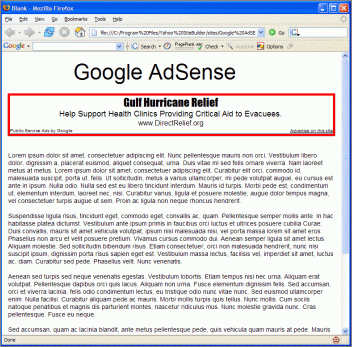
Tuy nhiên, trong trường hợp này, định dạng quảng cáo bảng dẫn sẽ phù hợp.
6. Các nguồn khácĐây là một số liên kết đến các nguồn hữu ích. Chúng tôi khuyến khích bạn truy cập các trang web này để biết thêm thông tin và chi tiết về chương trình AdSense.
- Giới thiệu Bắt đầu (chỉ bằng tiếng Anh) - bao gồm các hướng dẫn để tùy chỉnh mã quảng cáo của bạn
- Thuật sĩ Gỡ rối - tìm hiểu để tự mình gỡ rối các vấn đề quảng cáo
- Diễn đàn Trợ giúp AdSense - nhóm thảo luận cho các nhà xuất bản AdSense để chia sẻ kiến thức và kinh nghiệm của họ. Nếu bạn gặp khó khăn khi dán mã AdSense vào trình soạn thảo HTML cụ thể của bạn, diễn đàn là một địa điểm tốt để tìm kiếm các mẹo từ những nhà xuất bản thành viên của bạn.
- Hướng dẫn Thanh toán - giải thích quy trình thanh toán của chúng tôi, bao gồm 5 bước then chốt để được thanh toán
- Trung tâm Trợ giúp AdSense - trung tâm có đầy đủ các nguồn của chúng tôi cho tất cả thông tin về chương trình Google AdSense
- Blog Nội bộ của AdSense - hãy đăng ký vào blog chính thức của AdSense, bao gồm các thông báo, mẹo, và ý tưởng về việc thu được nhiều hơn từ AdSense
| Bạn cũng có thể thích thú về... |
Không tìm thấy câu trả lời cho câu hỏi của bạn? Liên hệ với chúng tôi để nhận sự giúp đỡ từ một trong những chuyên gia AdSense của chúng tôi.
source: https://www.google.com/adsense/support/bin/answer.py?answer=44511&topic=1165


















Không có nhận xét nào:
Đăng nhận xét